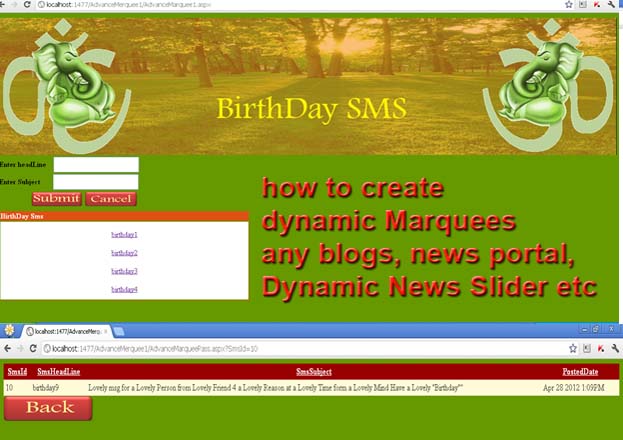
How to create dynamic Marquees any blogs, news portal, Dynamic News Slider
Controls use
:-Repeater, image button,flash control etc……
AdvanceMarquee1.aspx
<%@
Page Language="C#" AutoEventWireup="true" CodeFile="AdvanceMarquee1.aspx.cs" Inherits="AdvanceMarquee1"
%>
<%@
Register assembly="FlashControl" namespace="Bewise.Web.UI.WebControls" tagprefix="Bewise"
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style
type="text/css">
.style3
{
text-align:
center;
height:
55px;
}
.style4
{
text-align:
center;
height:
19px;
}
.style6
{
font-weight:
bold;
}
.style8
{
text-align:
left;
height:
19px;
font-weight:
bold;
}
.style9
{
text-align:
left;
}
.style10
{
text-align:
center;
height:
19px;
width:
371px;
}
</style>
</head>
<body bgcolor="#669900">
<form id="form1" runat="server">
<div>
<table align="center">
<tr>
<td colspan="6" class="style3">
<Bewise:FlashControl ID="FlashControl1"
runat="server" Height="300px"
MovieUrl="~/sms.swf" Width="1350px"
/>
</td>
</tr>
<tr>
<td class="style8" colspan="6">Enter headLine
<asp:TextBox ID="TextBoxHeadLine" runat="server" CssClass="style6"
Height="28px" Width="183px"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style8" colspan="6">Enter Subject <asp:TextBox ID="TextBoxSubject"
runat="server" CssClass="style6" Height="28px" Width="183px"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style10">
<asp:ImageButton ID="ImageButtonSubmit"
runat="server"
Height="32px"
ImageUrl="~/Button.png"
Width="116px"
onclick="ImageButtonSubmit_Click"
style="text-align: left" />
<asp:ImageButton ID="ImageButtonCancel"
runat="server"
Height="32px"
ImageUrl="~/cancelRed.png" style="margin-top: 0px" Width="116px"
onclick="ImageButtonCancel_Click"
/>
</td>
</tr>
<tr>
<td class="style4" colspan="6">
<HeaderTemplate>
<table style=" border:1px solid #df5015; width:500px" cellpadding="0">
<tr style="background-color:#df5015; color:White">
<td class="style9">
<b>BirthDay Sms</b>
</td>
</tr>
</HeaderTemplate>
<td bgcolor="White">
<marquee id="ml" style="text-align: center; width: 542px;" direction="up"
height="170"
scrolldelay="20" scrollamount="1">
<asp:Repeater ID="Repeater1" runat="server">
<ItemTemplate>
<br />
<asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl='<%#"~/AdvanceMarqueePass.aspx?SmsId="+
Eval("SmsId") %>'>
<asp:Label ID="Label1" runat="server"
Text='<%# Eval("SmsHeadline") %>'> </asp:Label></asp:HyperLink><br />
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater></marquee>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
AdvanceMarquee1.aspx.cs
using System;
using
System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using
System.Web.UI.WebControls;
using System.Data;
using System.Configuration;
using System.Data.SqlClient;
using System.Web.Security;
public partial class AdvanceMarquee1 : System.Web.UI.Page
{
SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["DatabaseConnectionString"].ConnectionString);
protected void
Page_Load(object sender, EventArgs e)
{
if
(!IsPostBack)
{
Repeater1.DataSource = GetData();
Repeater1.DataBind();
}
}
protected void
ImageButtonSubmit_Click(object sender, ImageClickEventArgs e)
{
con.Open();
SqlCommand
cmd = new SqlCommand("insert into Sms (SmsHeadLine,SmsSubject,PostedDate)
values(@SmsHeadLine,@Smssubject,@postedDate)", con);
cmd.Parameters.AddWithValue("@SmsHeadLine", TextBoxHeadLine.Text);
cmd.Parameters.AddWithValue("@Smssubject", TextBoxSubject.Text);
cmd.Parameters.AddWithValue("@postedDate", DateTime.Now);
cmd.ExecuteNonQuery();
con.Close();
TextBoxHeadLine.Text = string.Empty;
TextBoxSubject.Text = string.Empty;
// BindRepeaterData();
}
public DataSet
GetData()
{
string
sql = "select SmsId,SmsHeadLine from Sms";
SqlConnection
conn = new SqlConnection(ConfigurationManager.ConnectionStrings["DatabaseConnectionString"].ConnectionString);
//SqlConnection
conn = new SqlConnection(DatabaseConnectionString);
{
conn.Open();
SqlDataAdapter
da = new SqlDataAdapter(sql,
conn);
DataSet
ds = new DataSet();
da.Fill(ds);
DataTable
dt = new DataTable();
dt.Columns.Add(new DataColumn("Smsid", typeof(Int32)));
dt.Columns.Add(new DataColumn("SmsHeadline", typeof(string)));
DataRow
dr;
int
i = 1;
int
len = Convert.ToInt16(ds.Tables[0].Rows.Count);
if
(ds.Tables[0].Rows.Count > 0)
{
for
(i = 0; i < len; i++)
{
dr = dt.NewRow();
dr["SmsId"]
= Convert.ToInt16(ds.Tables[0].Rows[i]["SmsId"]);
dr["SmsHeadline"]
= ds.Tables[0].Rows[i]["SmsHeadLine"].ToString();
dt.Rows.Add(dr);
}
}
return
ds;
}
}
protected void
ImageButtonCancel_Click(object sender, ImageClickEventArgs e)
{
TextBoxHeadLine.Text = "";
TextBoxSubject.Text = "";
}
}
AdvanceMarqueePass.aspx
<%@
Page Language="C#" AutoEventWireup="true" CodeFile="AdvanceMarqueePass.aspx.cs" Inherits="AdvanceMarqueePass"
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body bgcolor="#669900">
<form
id="form1"
runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="SmsId" DataSourceID="SqlDataSource1" AllowPaging="True"
AllowSorting="True" CellPadding="4" ForeColor="#333333" GridLines="None"
Width="1350px">
<AlternatingRowStyle BackColor="White" />
<Columns>
<asp:BoundField DataField="SmsId" HeaderText="SmsId" InsertVisible="False"
ReadOnly="True" SortExpression="SmsId" />
<asp:BoundField DataField="SmsHeadLine" HeaderText="SmsHeadLine"
SortExpression="SmsHeadLine" />
<asp:BoundField DataField="SmsSubject" HeaderText="SmsSubject"
SortExpression="SmsSubject" />
<asp:BoundField DataField="PostedDate" HeaderText="PostedDate"
SortExpression="PostedDate" />
</Columns>
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
<RowStyle BackColor="#FFFBD6" ForeColor="#333333" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" />
<SortedAscendingCellStyle BackColor="#FDF5AC" />
<SortedAscendingHeaderStyle BackColor="#4D0000" />
<SortedDescendingCellStyle BackColor="#FCF6C0" />
<SortedDescendingHeaderStyle BackColor="#820000" />
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$
ConnectionStrings:DatabaseConnectionString %>"
SelectCommand="SELECT * FROM [Sms] where([smsId]=@smsId)">
<SelectParameters>
<asp:QueryStringParameter Name="SmsId"
QueryStringField="SmsId"
Type="Decimal" />
</SelectParameters>
</asp:SqlDataSource>
</div>
<asp:ImageButton ID="ImageButton1"
runat="server"
Height="44px"
ImageUrl="~/BackRed.png" onclick="ImageButton1_Click" Width="200px"
/>
</form>
</body>
</html>
AdvanceMarqueePass.aspx.cs
using System;
using
System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using
System.Web.UI.WebControls;
public partial class AdvanceMarqueePass : System.Web.UI.Page
{
protected void
ImageButton1_Click(object sender, ImageClickEventArgs e)
{
Response.Redirect("~/AdvanceMarquee1.aspx");
}
}
#SradhaWebCreations
Contact : +91-9040573923, +91-7008182025
http://sradhawebcreations.com/
http://sradhawebcreations.blogspot.in/
https://facebook.com/sradhawebcreations
https://www.facebook.com/Sradhawebeducation/

No comments:
Post a Comment