how to add daily weather report
in your website & blog
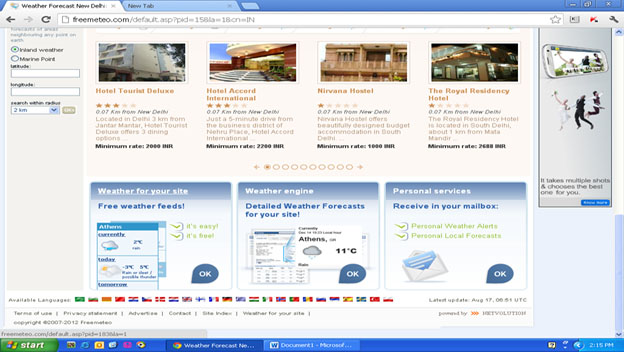
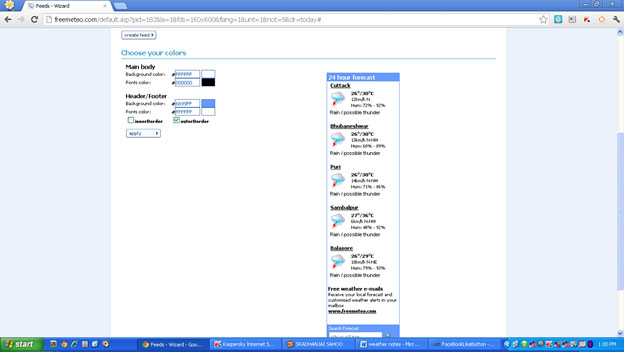
Weather for your site .choose and -àclick ok
Click continue à
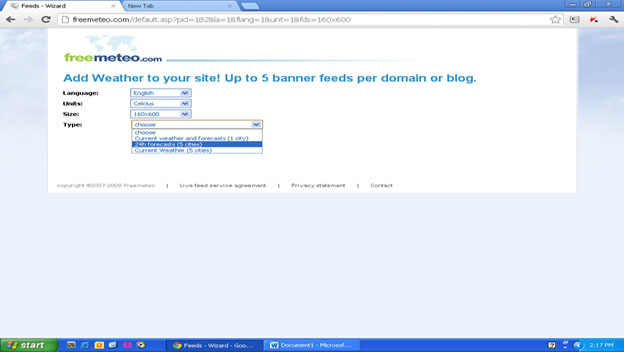
Choose for type of city (24 forecast 5
city)
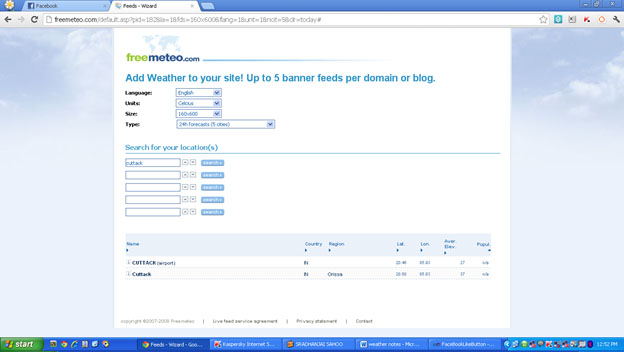
Type your city name— I put My city cuttack click search
Type your city name—cuttack click search
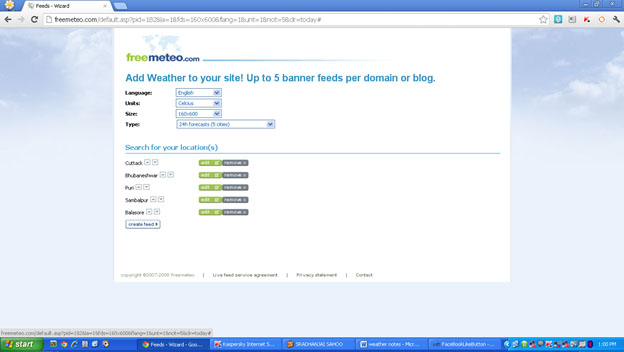
Type
bhubaneswaràclick search
Type puriàsearch
Type Sambalpur—click search
Type balasoreà click
search
set your color you want to put
Click continueà
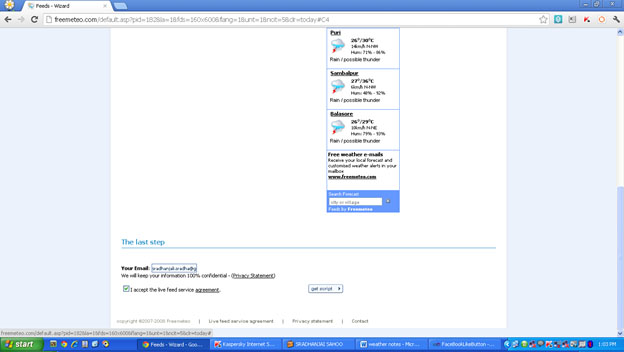
Enter your email address and accept the live
feed services agreement
Click get Script à
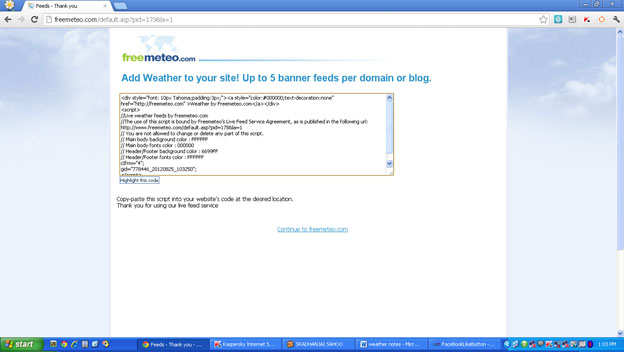
Copy the code
<div style="font: 10px
Tahoma;padding:3px;"><a
style="color:#000000;text-decoration:none"
href="http://freemeteo.com" >Weather by
Freemeteo.com</a></div>
<script>
//Live weather feeds by freemeteo.com
//The use of this script is bound by
Freemeteo’s Live Feed Service Agreement, as is published in the following
url: http://www.freemeteo.com/default.asp?pid=178&la=1
// You are not allowed to change or
delete any part of this script.
// Main body background color : FFFFFF
// Main body fonts color : 000000
// Header/Footer background color :
6699FF
// Header/Footer fonts color : FFFFFF
cIfrm="4";
gid="778446_20120825_103250";
</script>
<script
src="http://www.freemeteo.com/templates/default/HTfeeds.js" type="text/javascript"></script>
|
Paste that code in the location where you want to display that plugin
(Div tag)
Run that file in browser à
after put above code in website that page looks like
#SradhaWebCreations
Contact : +91-9040573923, +91-7008182025
http://sradhawebcreations.com/
http://sradhawebcreations.blogspot.in/
https://facebook.com/sradhawebcreations
Contact : +91-9040573923, +91-7008182025
http://sradhawebcreations.com/
http://sradhawebcreations.blogspot.in/
https://facebook.com/sradhawebcreations










No comments:
Post a Comment